
Il nuovo editor Gutenberg di WordPress permette creare posts tramite l’inserimento di blocchi. Ci sono già tantissimi blocchi personalizzati dove è possibile inserire paragrafi, immagini, documenti e svariati embedded code per esempio video youtube.
La domanda che viene spontanea è la seguente: E’ possibile creare un blocco personalizzato a cui fare eseguire sempre una stessa parte di codice? La risposta è ovviamente si! ed è per questo che ho creato questo post!
Occorre innanzitutto installare il plugin block lab.
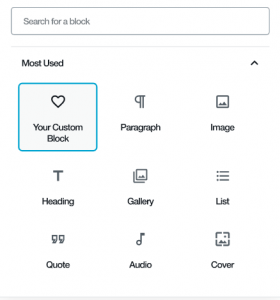
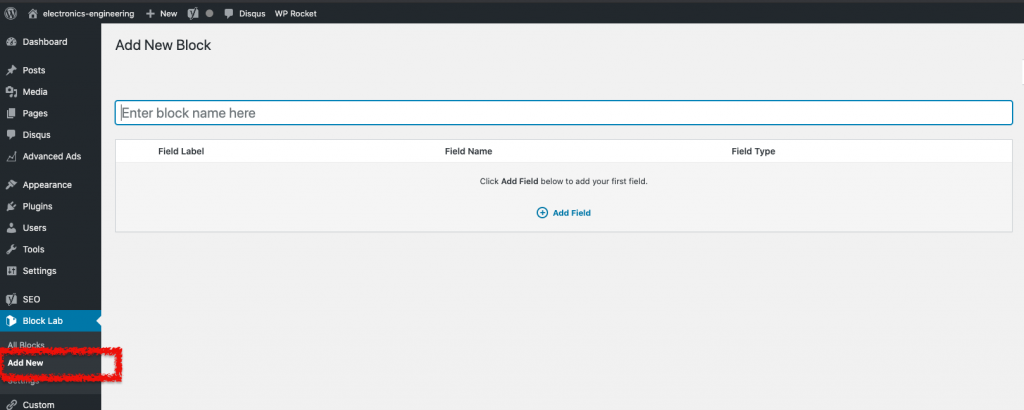
Dopo di che occorre creare un nuovo blocco a cui dare un nome per esempio “allegato”.

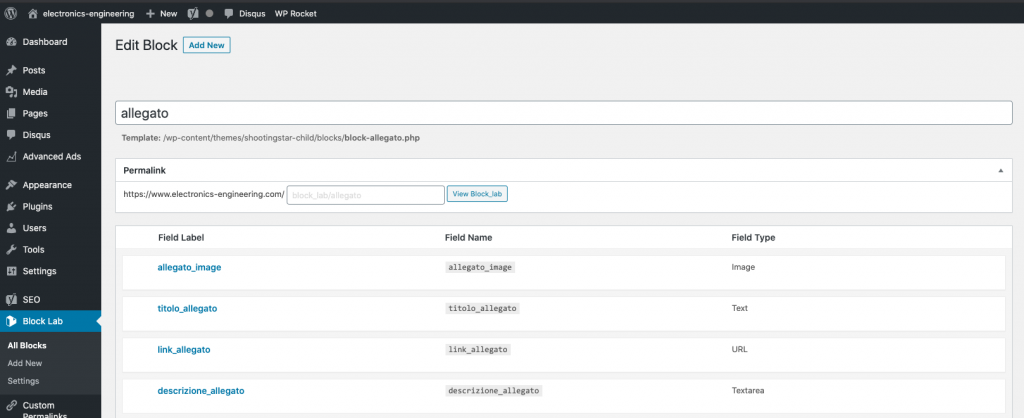
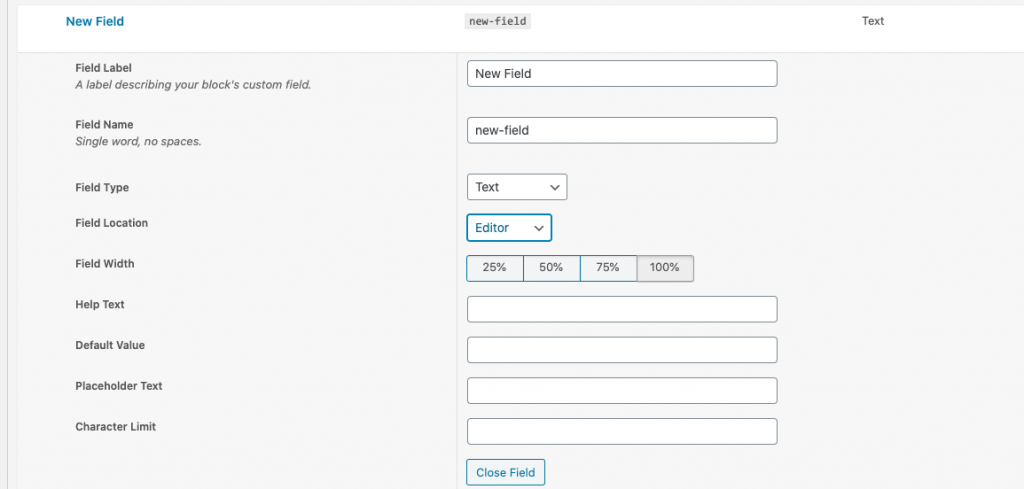
Successivamente iniziare a creare i campi che devono essere utilizzati all’interno del blocco.

Per ogni campo occorre specificare un nome, un tipo, la locazione e cosi via come illustrato nella seguente immagine.

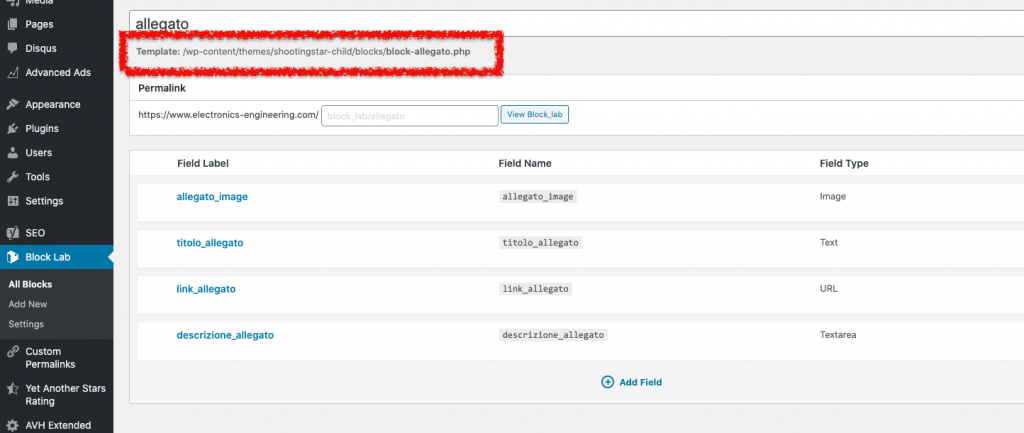
A questo punto, per terminare, occorre creare il template che richiama tramite codice php il contenuto dei campi del blocco.
La locazione dove inserire questo template e’ già specificata nel Block lab form del nuovo blocco creato.

Questo e’ un esempio di possibile template
<p>
<div id="allegato">
<a href="<?php block_field( 'link_allegato' ); ?>" target="_blank">
<?php block_field( 'titolo_allegato' ); ?></a>
<?php block_field( 'descrizione_allegato' ); ?>
<img src ="<?php block_field( 'allegato_image' ); ?>">
</div>
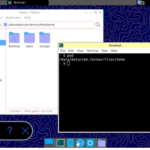
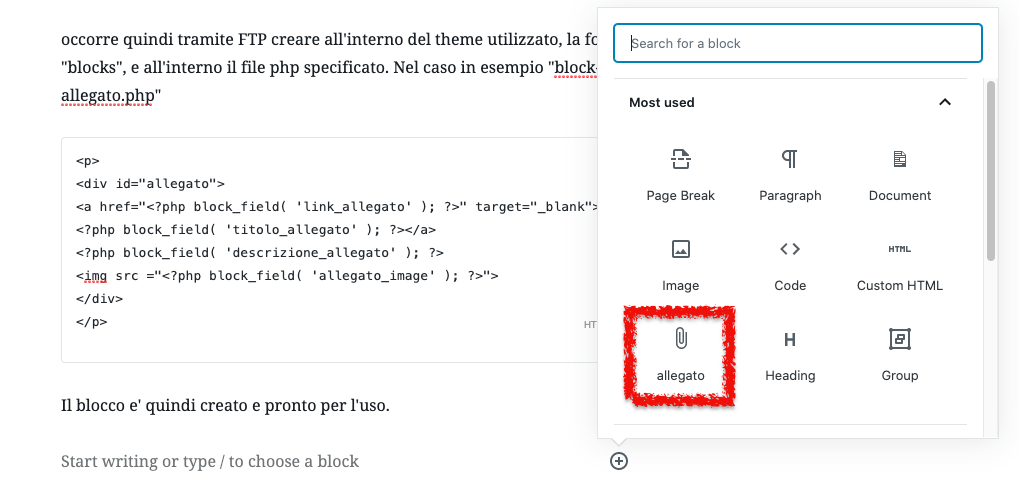
</p>A file occorre inserirlo, tramite FTP , all’interno del Theme WordPress utilizzato. Occorre creare la folder “blocks” se non è già presente.
Possiamo poi creare il seguente codice CSS che possiamo integrare nel tema.
#allegato {
padding: 1em;
border: 1px dashed #2f6fab;
color: black;
background-color: #f9f9f9;
line-height: 1.1em;
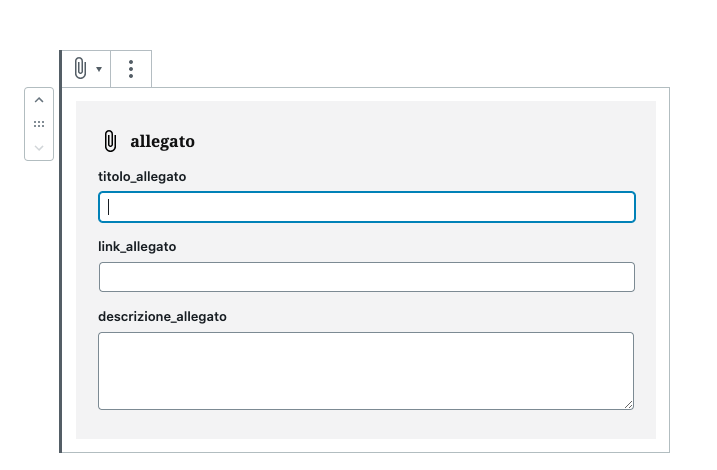
}Il blocco e’ quindi creato e pronto per l’uso.


Conviene creare questo template all’interno di theme-child in modo che il file non venga riscritto dopo un possibile aggiornamento. Per poterlo creare, puoi fare riferimento a questo articolo.
Buona creazione di blocchi a tutti!